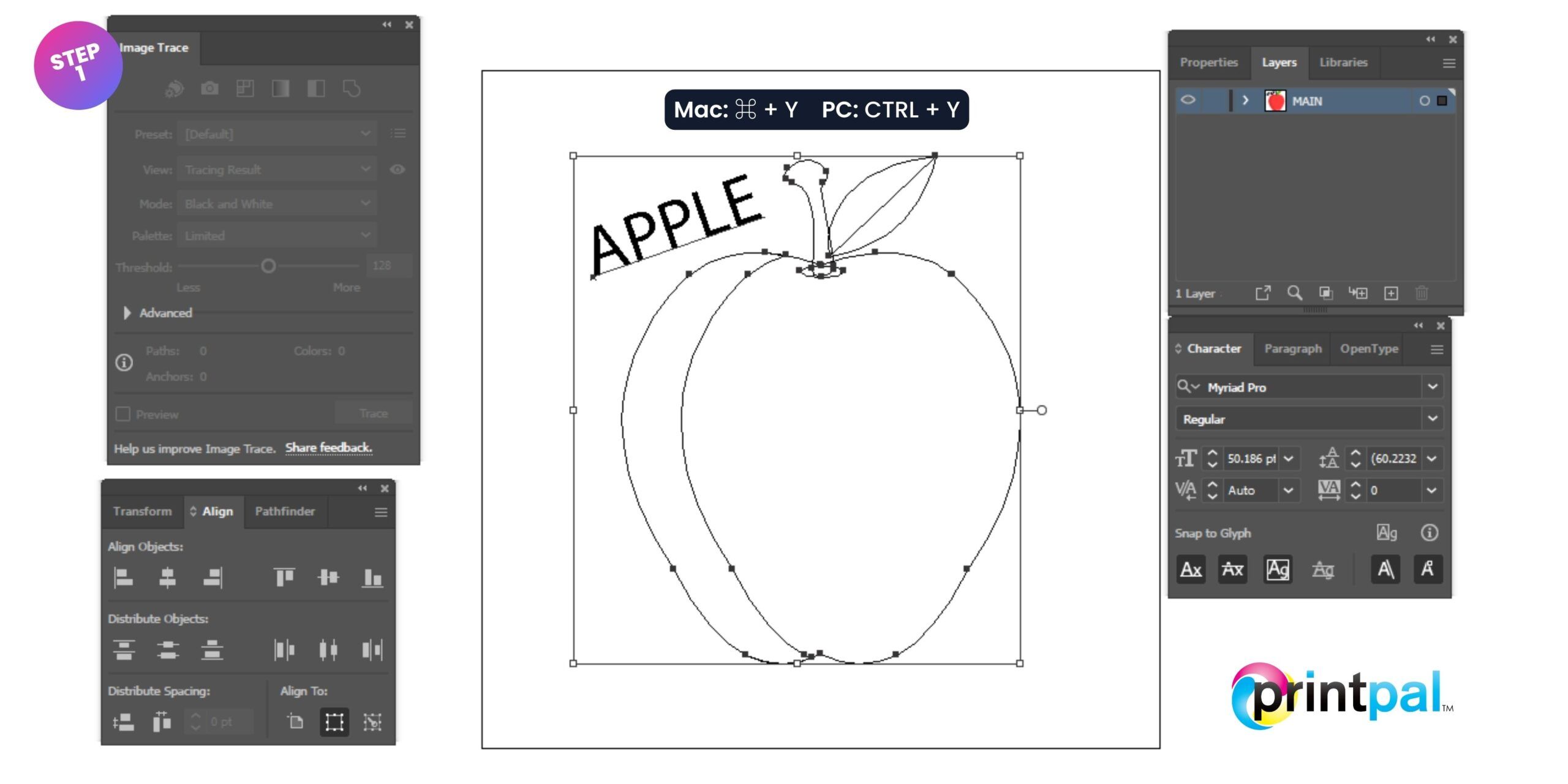
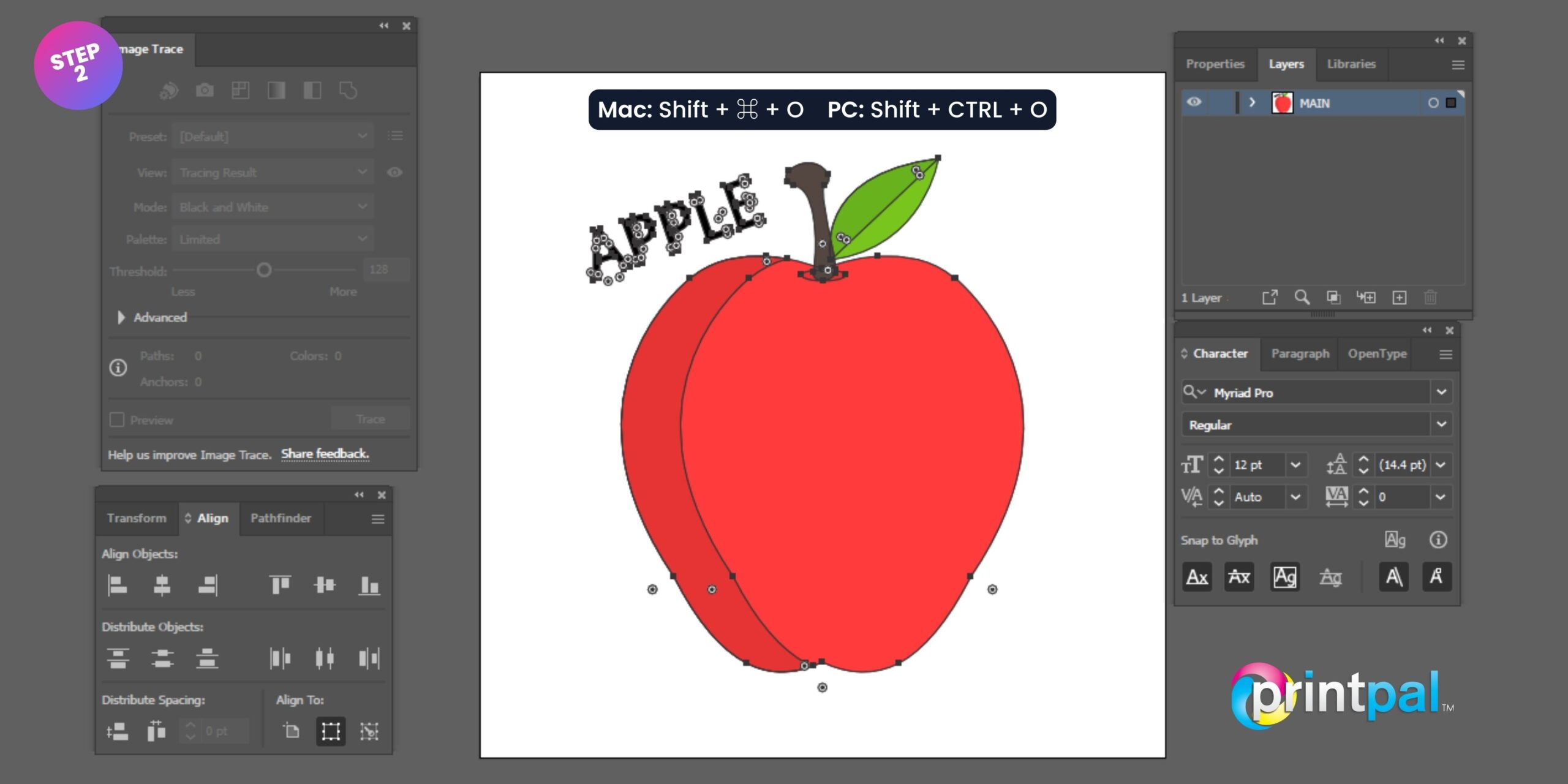
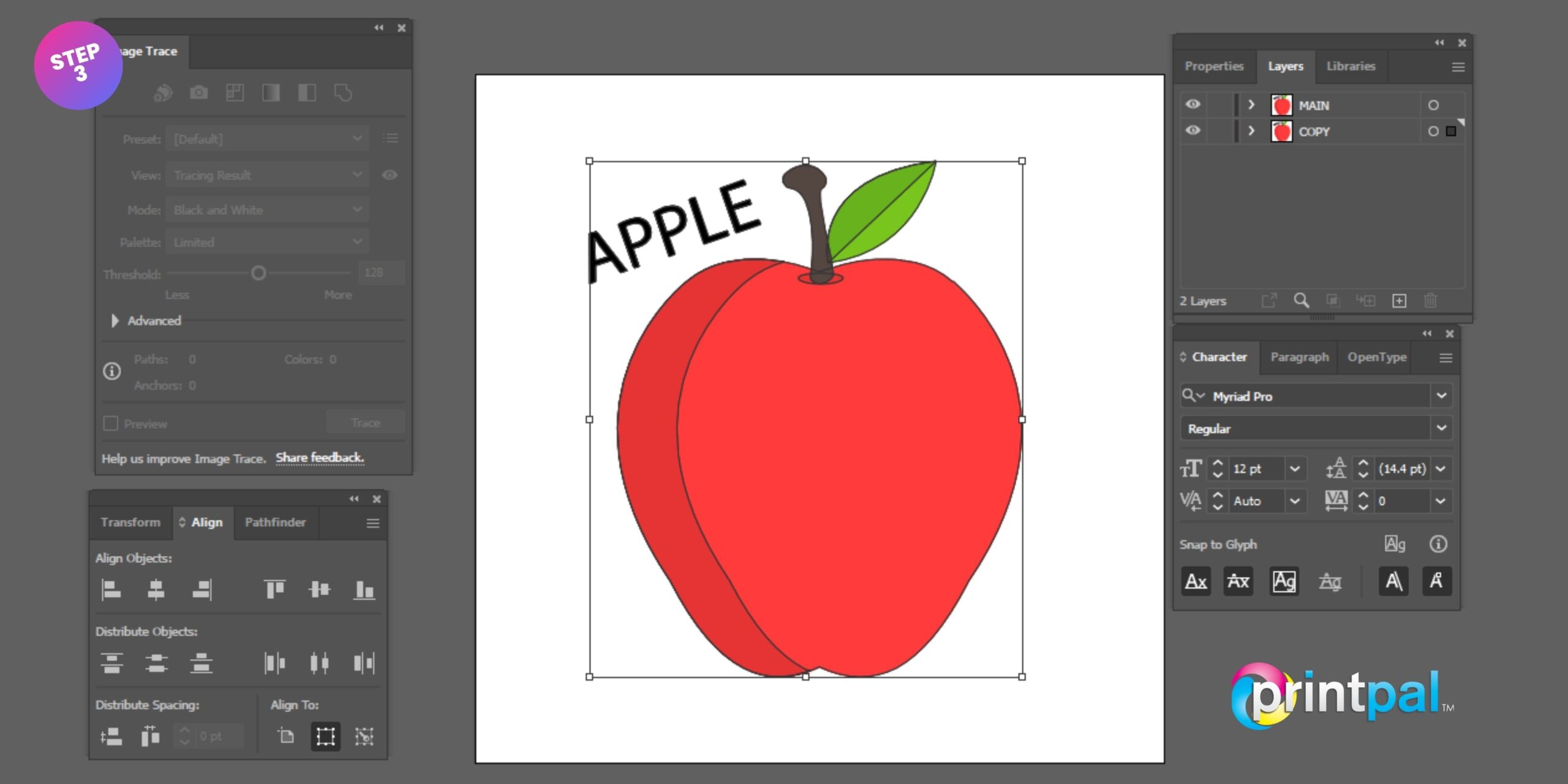
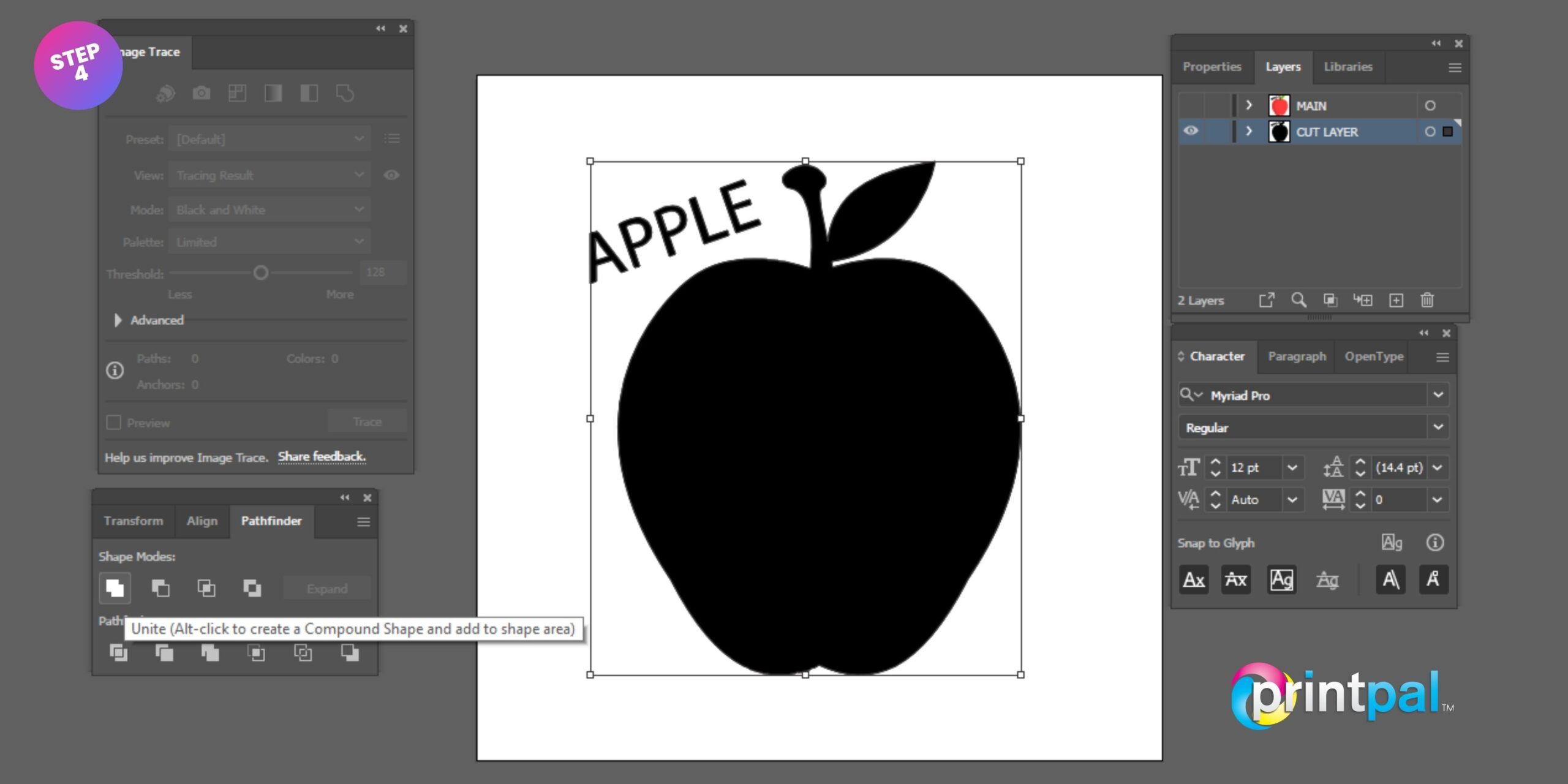
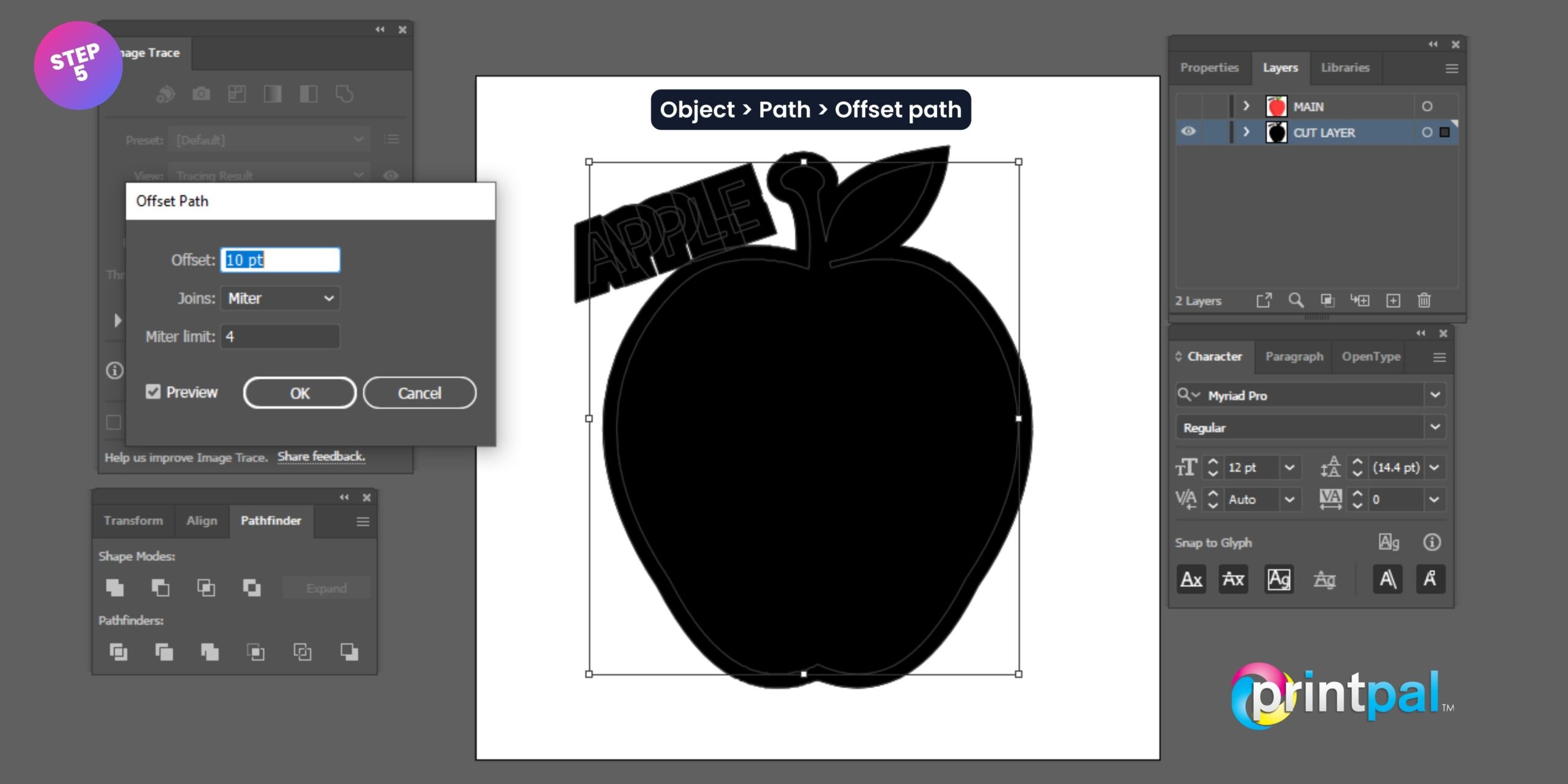
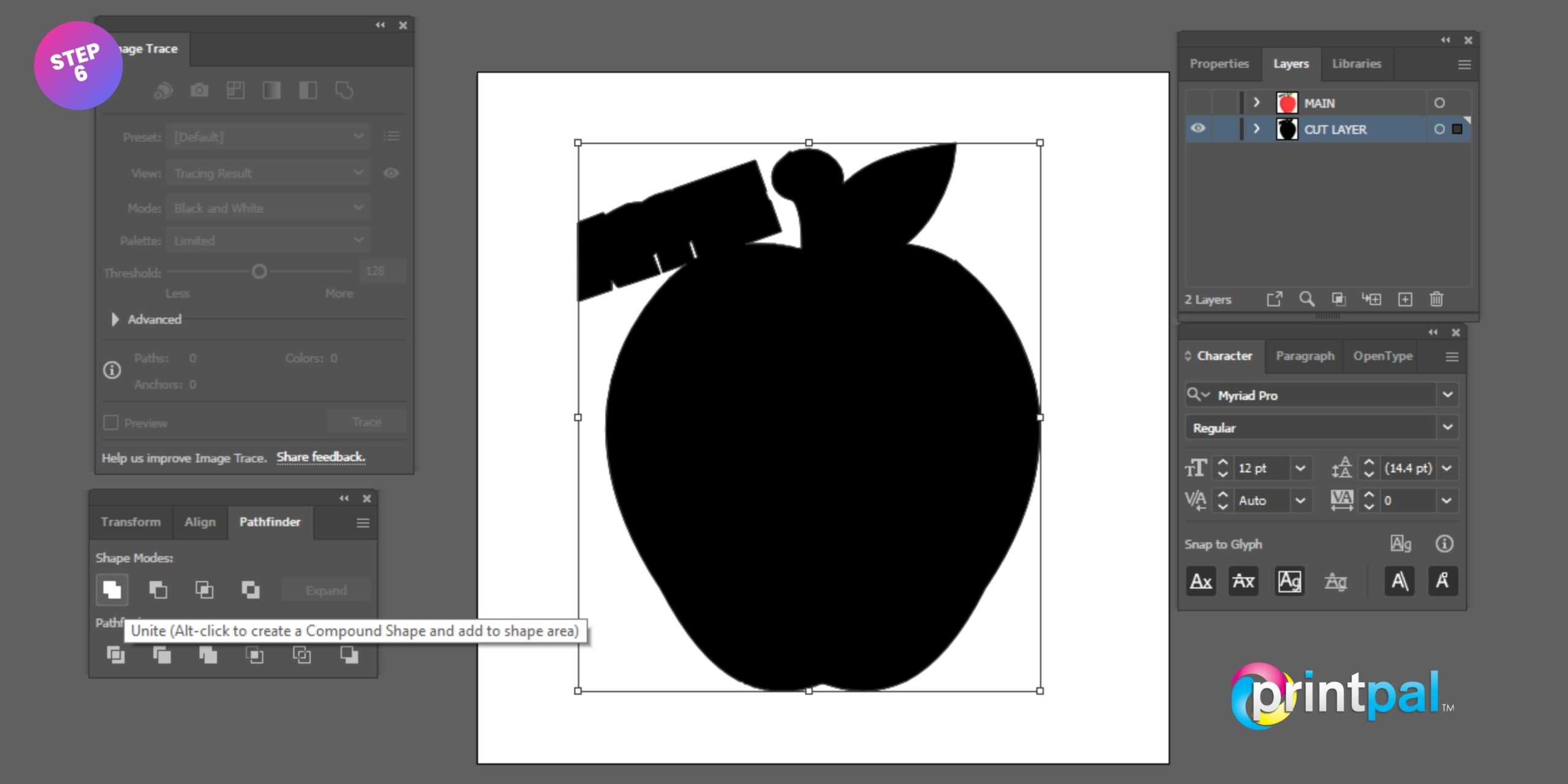
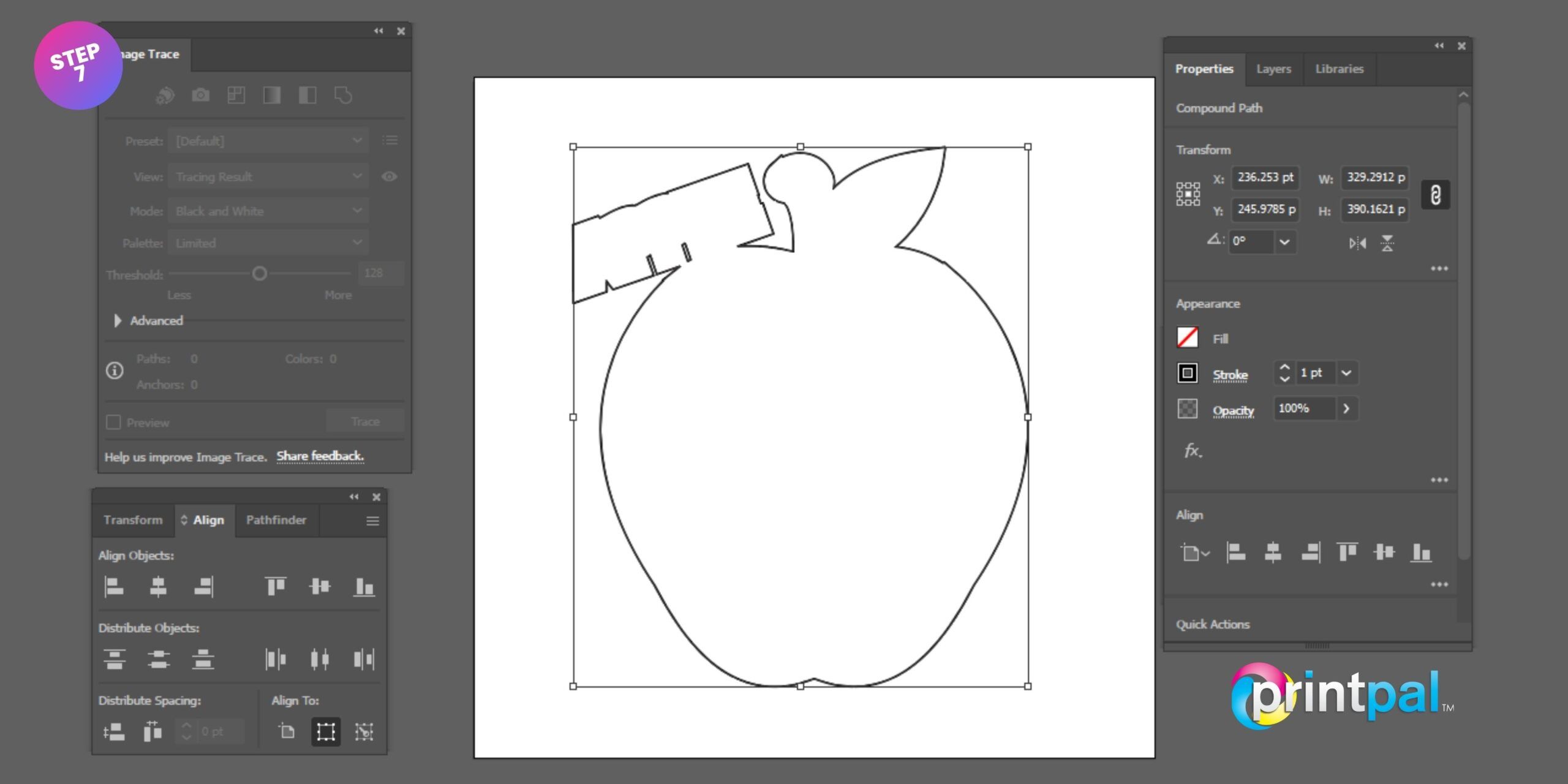
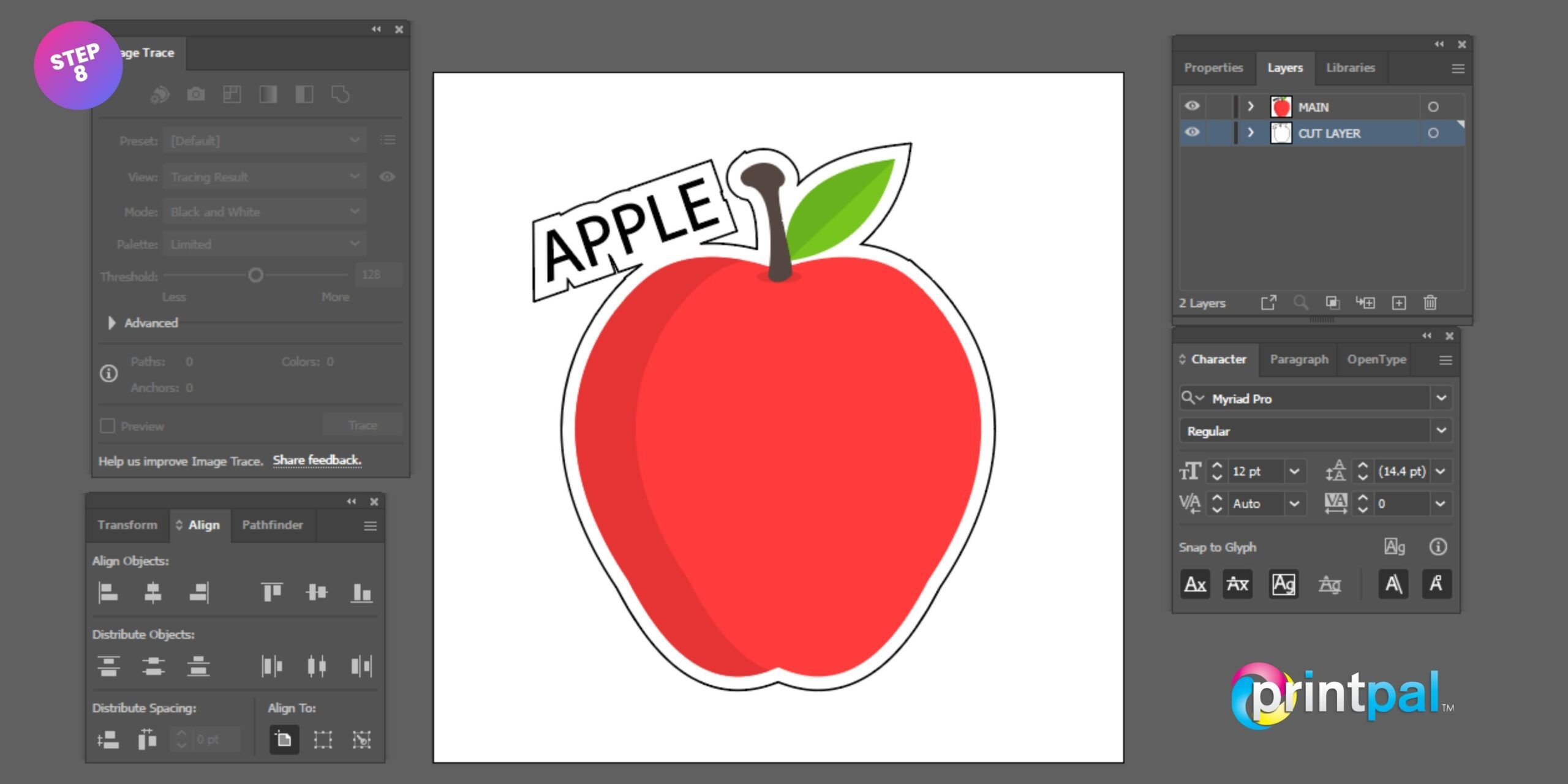
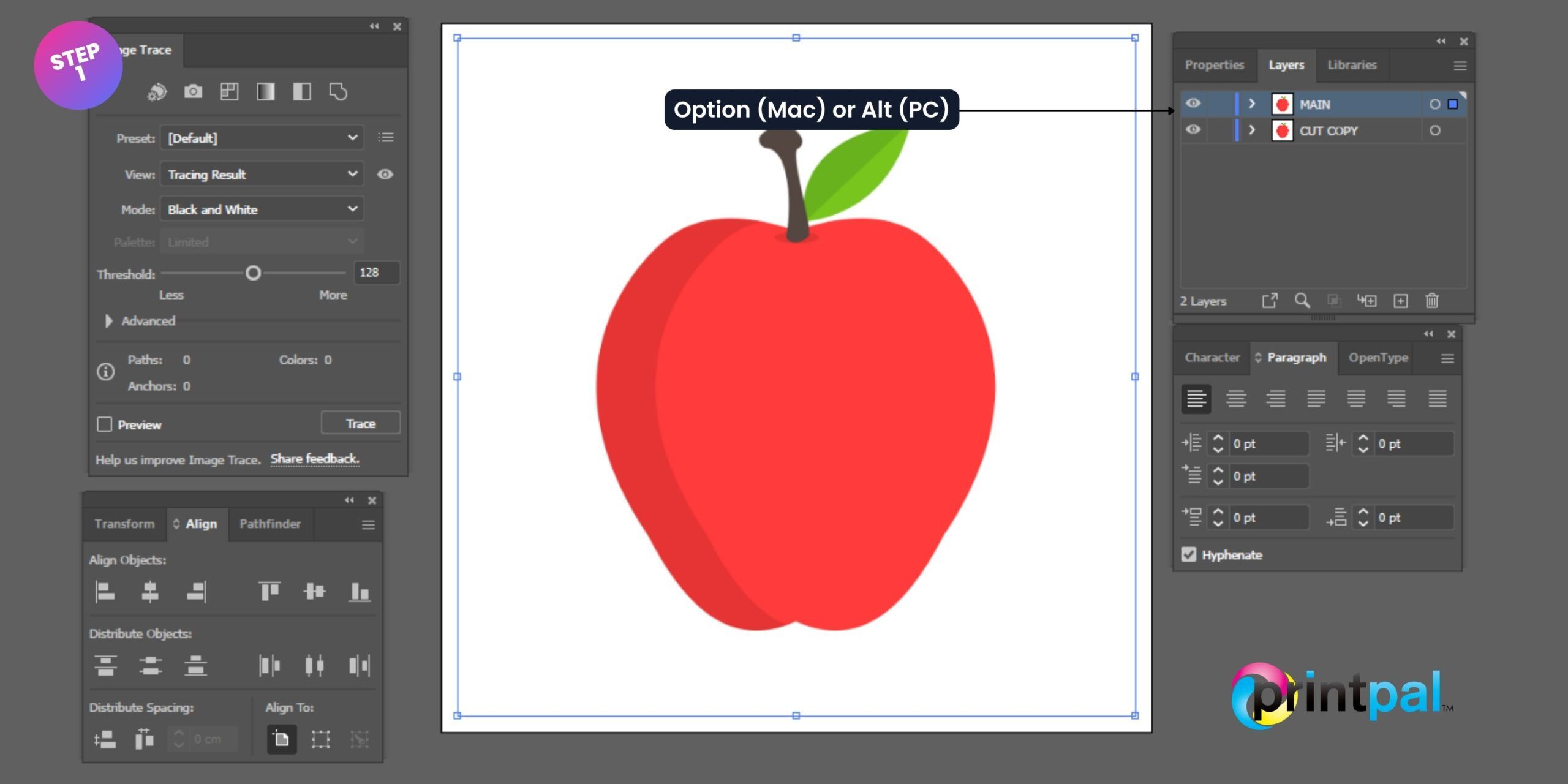
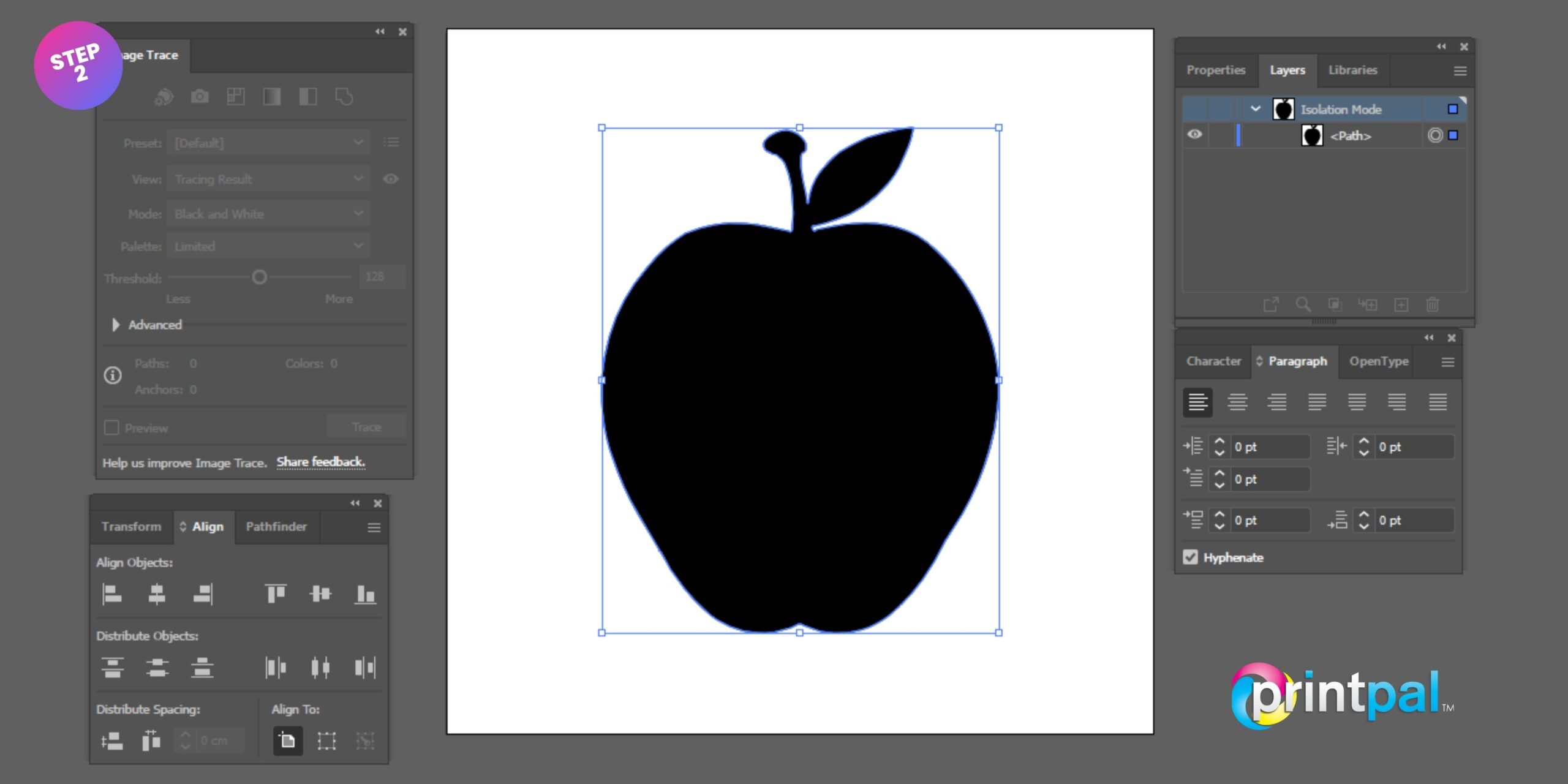
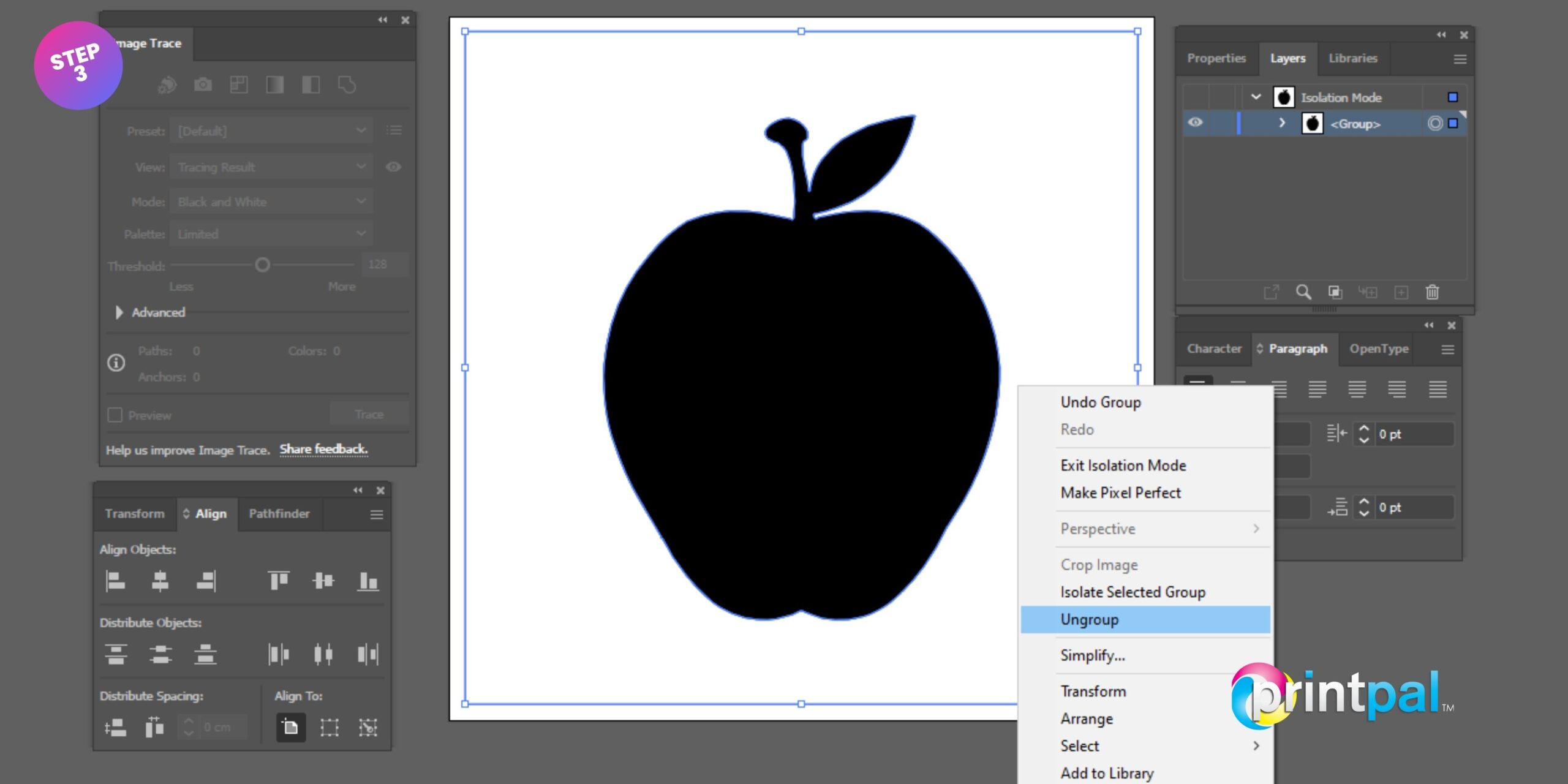
When ordering custom cut stickers (or any other product with a custom shape), you can hire one of our amazing designers to create the cut path around the shape of your artwork, or you can follow the instructions below to create this in Illustrator.
Standard sticker shapes such as oval, round, square, and rectangle do not need a cut path and will be applied by our team during the artwork approval step of your order.
When employing one of our designers to develop custom cut paths, the process can take up to 24 hours, so please keep this in mind if you have an urgent order that is due the same day. Our customer care representatives are always available to answer any inquiries you may have.